N.G ZINCOPP Metal Plant Stand With Planter Pot, 3 Pieces Gold Plant Container Set (Pack of 3, Metal) : Amazon.in: Garden & Outdoors

Buy Color Style Combo Pack 2 Pairs of Monthly Color Contact Lenses (Dark Grey & Honey) Zero Power with Free Lens Solution & 2 Lens Case/Container Kit Suitbale For Both Male &

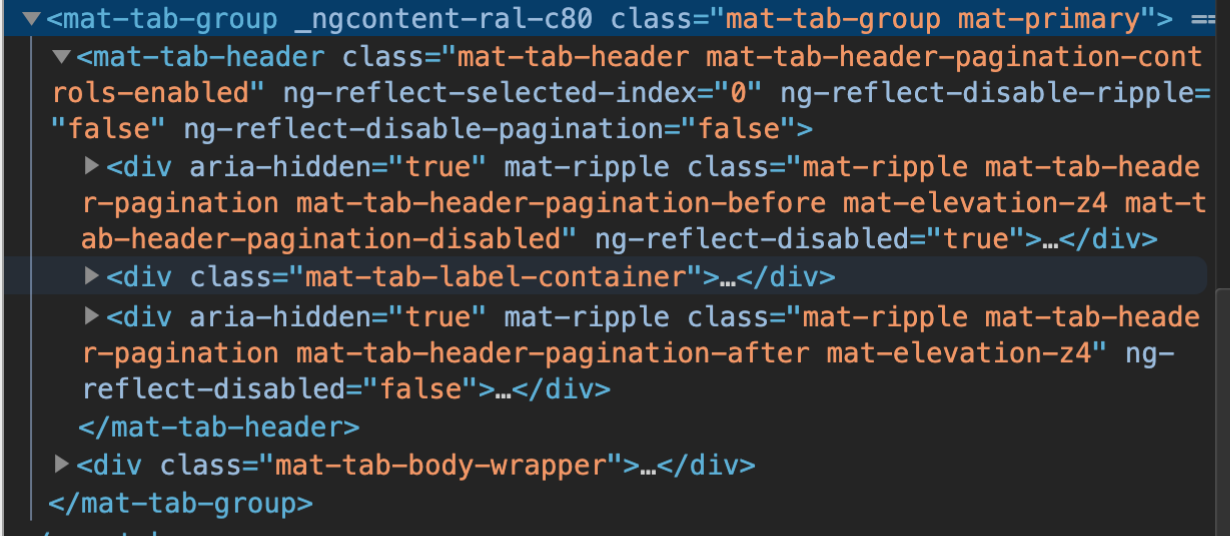
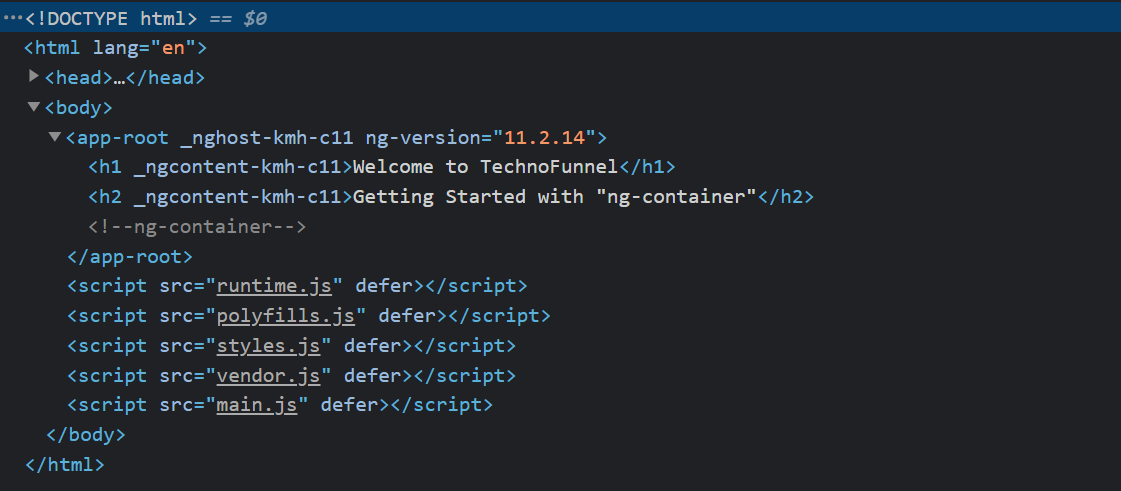
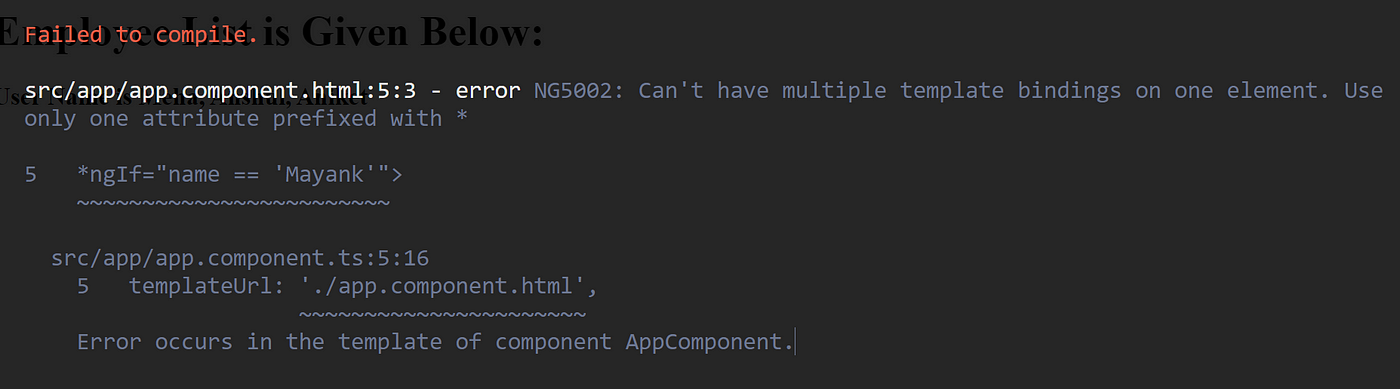
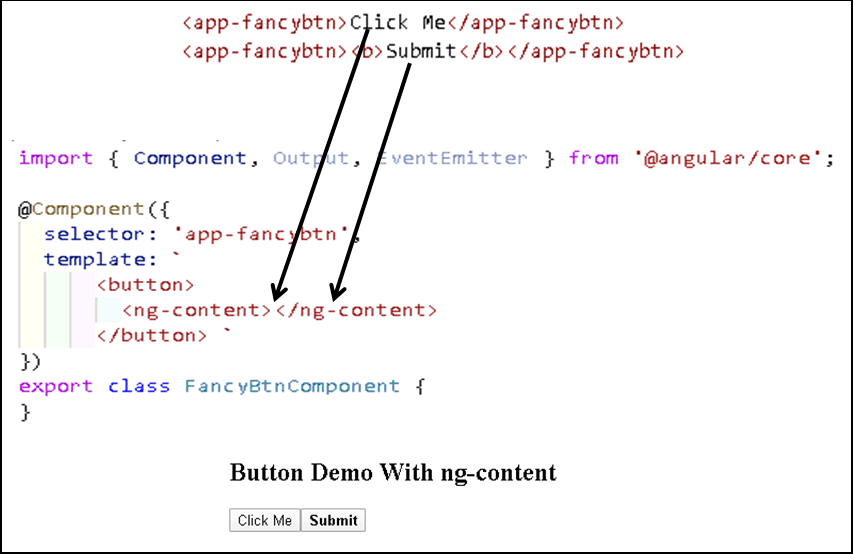
Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular

Industrial Container Style Almirah - Industrial Container Style Almirah Exporter, Manufacturer, Distributor, Supplier, Trading Company, Wholesaler & Retailer, Jodhpur, India
_ng-container-in-angular-124124-angular-ng-container-124124-ng-container-in-angular-124124-ng-container.jpg)
Ng container in angular || Angular ng container || Ng-container in angular || Ng-container from ng container style Watch Video - HiFiMov.co

Coffee in a Glass. Coffee in a Plastic Cup. Coffee To Go. Cartoon Style Stock Vector - Illustration of isolated, foam: 217311600
Premium Vector | Money box icon in comic style pig container cartoon vector illustration on white isolated background piggy bank splash effect business concept
Shipping box with dollar icon in comic style. Container cartoon vector illustration on white isolated background. Cardboard package splash effect business concept. 18827981 Vector Art at Vecteezy