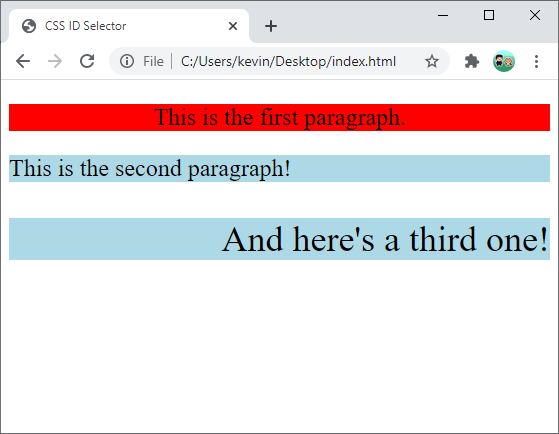
What's the point of setting the id of an element rather than changing its inline style attribute? - HTML-CSS - The freeCodeCamp Forum

Give a great css style on any X/HTML element with mootools - Custom Form Elements - Mootools |Javascript Examples | Page-1