
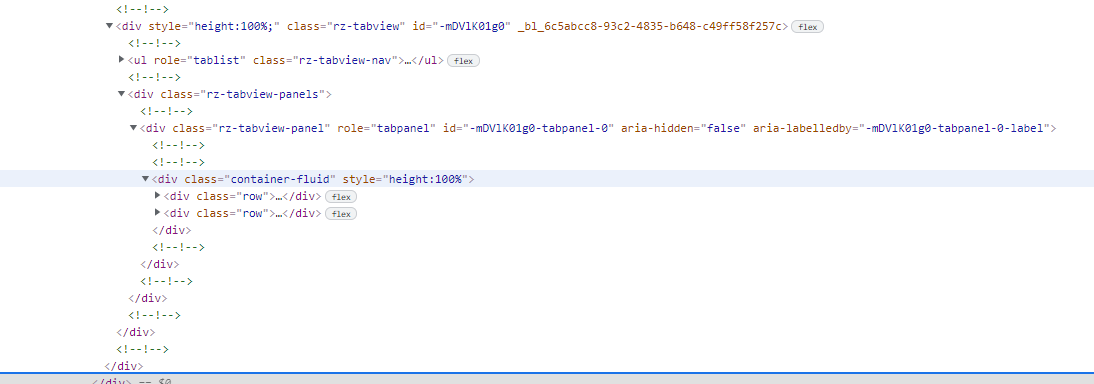
css - <div style="height:100%"> is bigger than page because of upper-menu's height. How to fix this? - Stack Overflow

SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum

Casa Padrino Baroque dining room chair Ludwig Xv Gold/Light Brown 55 x 50 x Height 100 cm – Antique Style Furniture : Amazon.de: Home & Kitchen

Grid with style="width: 100%; height 100%" overflow in ver 20.0.0 · Issue #2873 · ag-grid/ag-grid · GitHub










![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--ZAcu1ubU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://i.imgur.com/BMzwYp2.png)

![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--wRW0sLdT--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/8g0e76gkzxzeb0yp35ad.png)









![css] height:100% vs height:auto css] height:100% vs height:auto](https://blog.kakaocdn.net/dn/2H5HA/btqFZ5BCKzs/PV66AOvwTZREac6R46btek/img.png)