CSS background-image not showing, but does when I apply style to the element in dev tools? - Stack Overflow

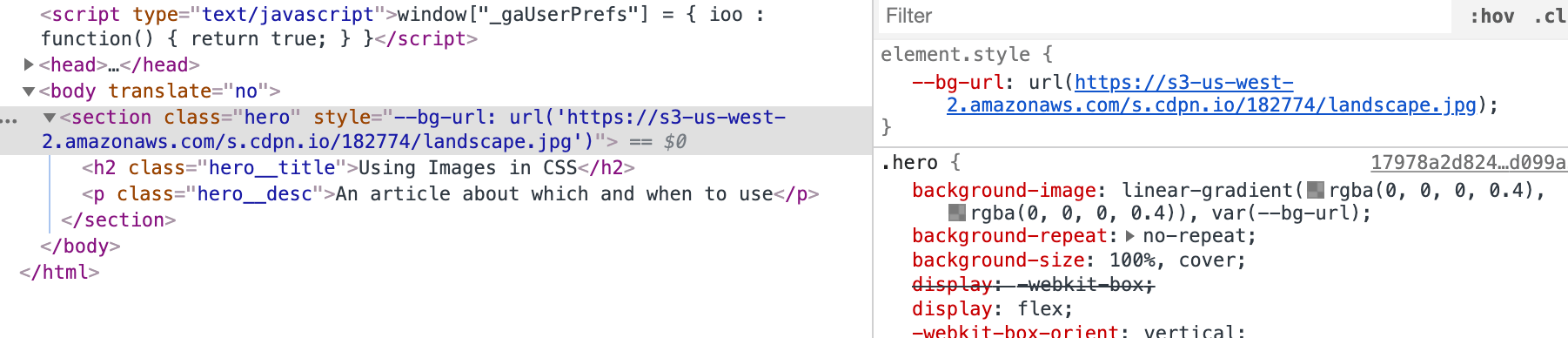
⚖ The style-src directive Content-Security-Policy does not control the loading of images used in CSS styles; images for background-image: url (), background: url () are controlled by the img-src directive