javascript - How can I replace bits or string with React component, react- router-dom Link or an anchor tag <a></a> - Stack Overflow
![[29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube [29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube](https://i.ytimg.com/vi/64ITpUACOiQ/maxresdefault.jpg)
[29] React JS | React Router V5 | useHistory | link, action, push, replace, go, goBack, goForward - YouTube
Enable `<Link/>` to `replace()` rather than `push()` to the router · Issue #3776 · remix-run/react-router · GitHub

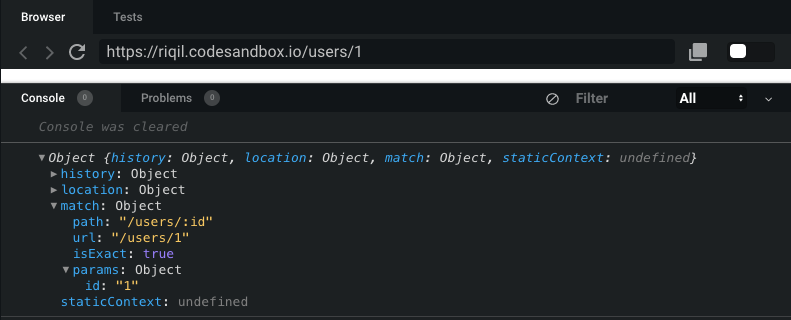
javascript - How can I replace bits or string with React component, react- router-dom Link or an anchor tag <a></a> - Stack Overflow

reactjs - How to make react router replace component only after the matched route asynchronously loaded..? - Stack Overflow


![Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved]](https://ei7sbsqceej.exactdn.com/wp-content/uploads/2023/01/Attempted-Import-Error_-%E2%80%98Switch-Is-Not-Exported-From-%E2%80%98React-router-Dom._-Fixes.jpg?strip=all&lossy=1&w=2560&ssl=1)