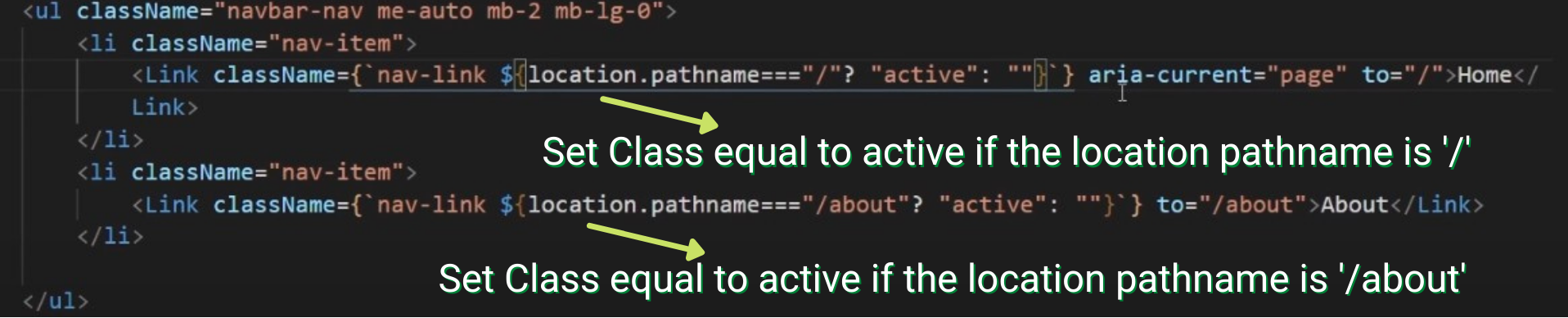
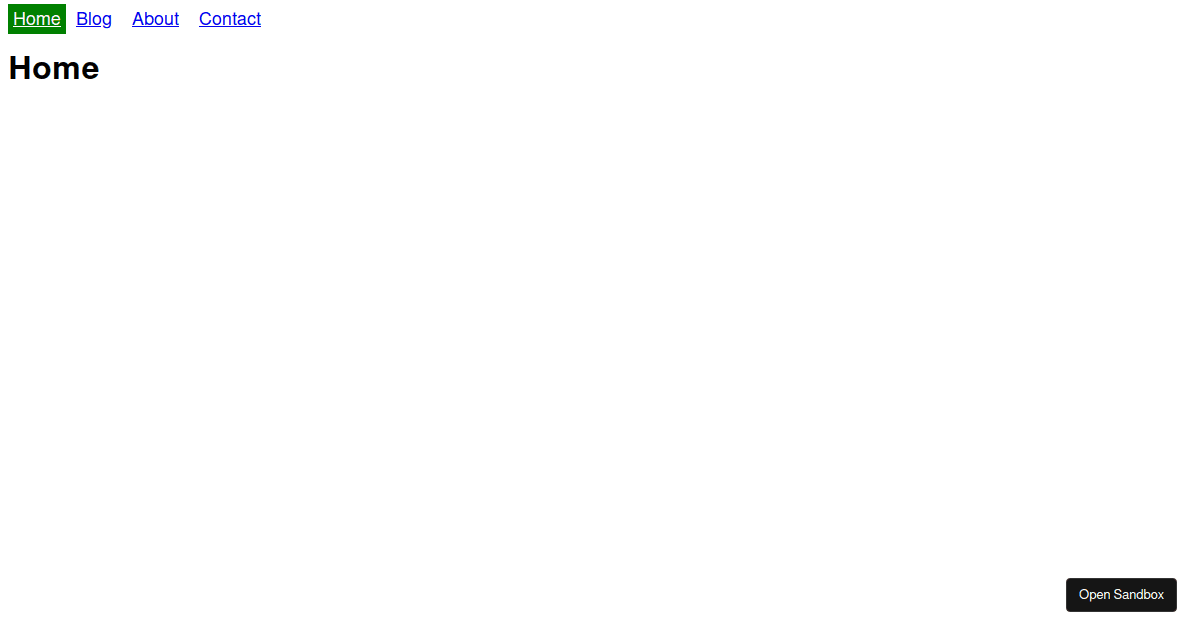
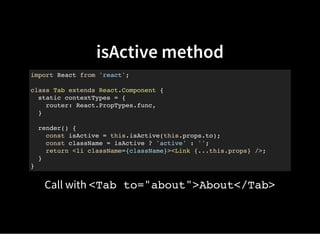
css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow
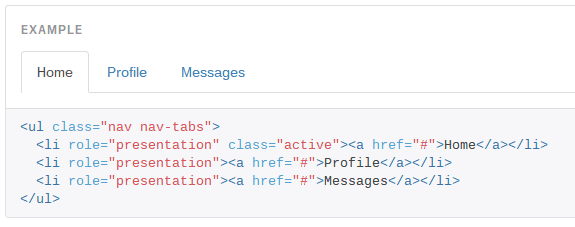
LinkContainer is setting active class twice and active class not getting removed on brand link click · Issue #243 · react-bootstrap/react-router-bootstrap · GitHub