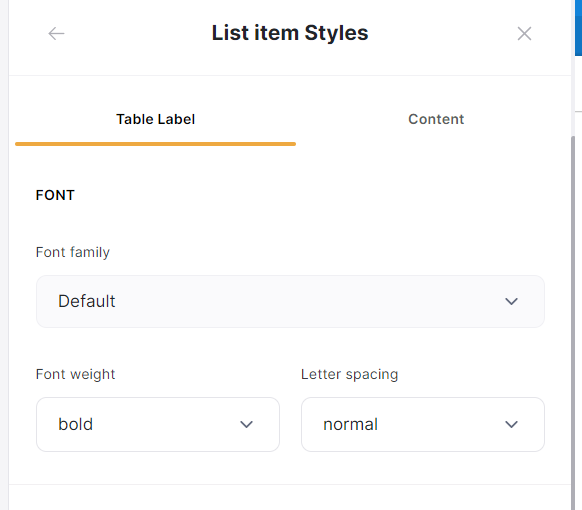
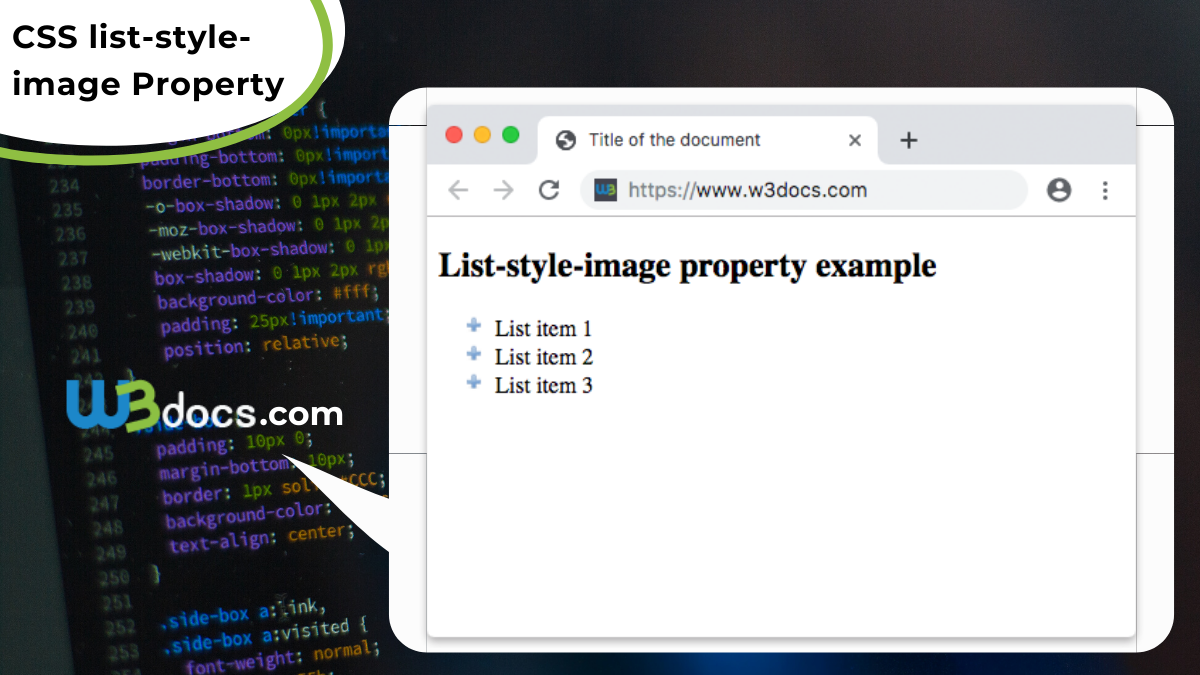
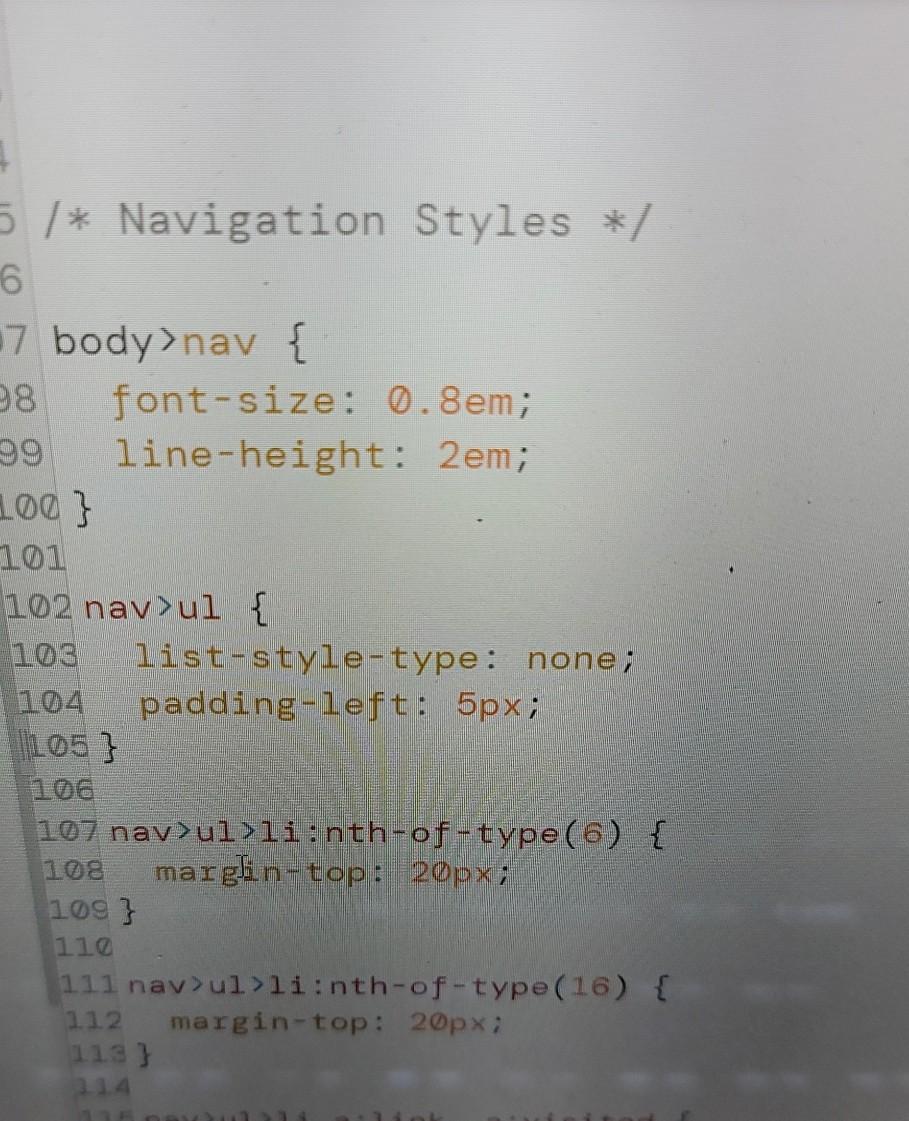
Baby Wolf Codes | Coding, Tech on Instagram: “✨ Creating custom list item marker in CSS! The new ::marker pseudo element is a recent addition in CSS which lets you customize the…”

Gpoty 45Pcs Bookmarks Scented Bookmarks Fruit Theme Paper Bookmarks 15 Styles Colorful Book Marks Educational Book Marker Card - Walmart.com