html - Opacity on first and last element of slider which has ".active" classes using javascript or css - Stack Overflow

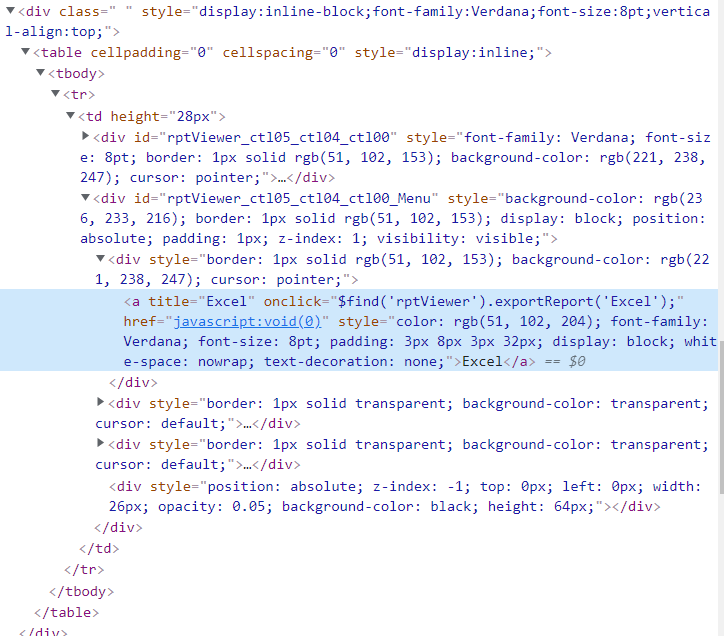
javascript - How do I see what JS is changing style to my elements in Chrome dev tools or Firefox dev tools? - Stack Overflow