
HTML, CSS, and JavaScript – the best friends of the frontend | Hands-on JavaScript for Python Developers

JavaScript in Practice: Create dynamic buttons with JavaScript, HTML, and CSS - Learn To Code Together

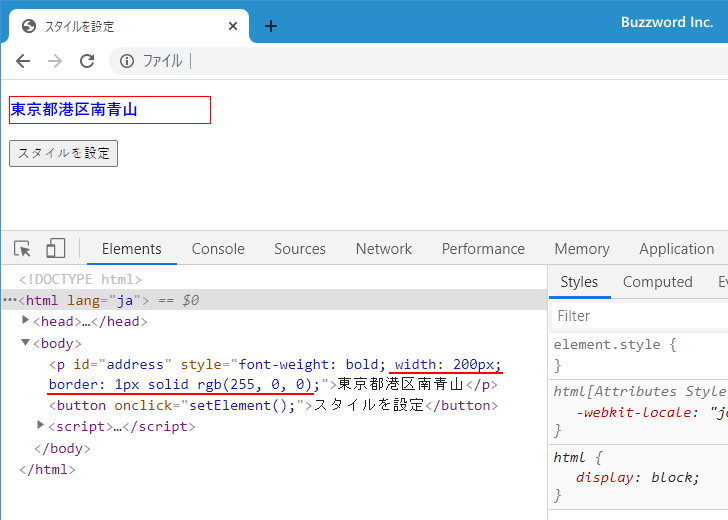
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow
















![Create 10 second timer countdown in JavaScript [SOLVED] | GoLinuxCloud Create 10 second timer countdown in JavaScript [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/web-1.jpg)




