
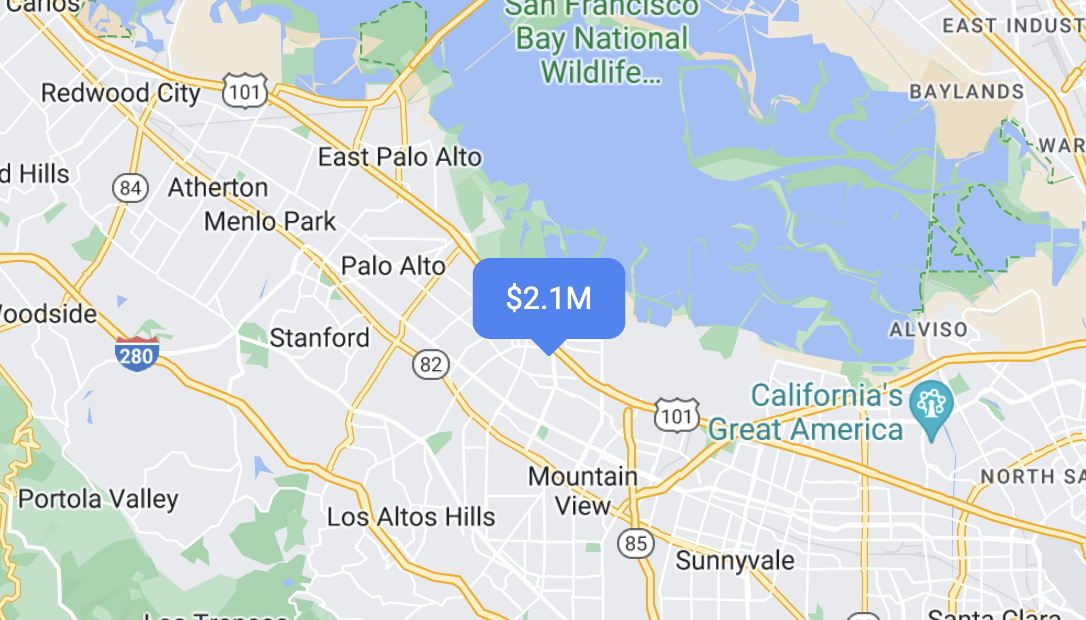
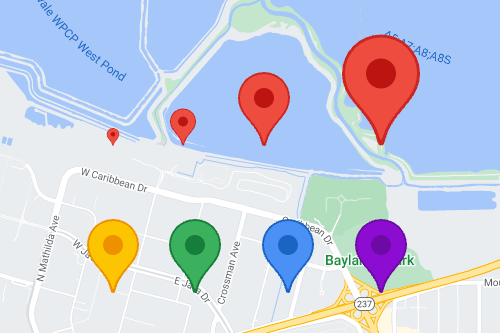
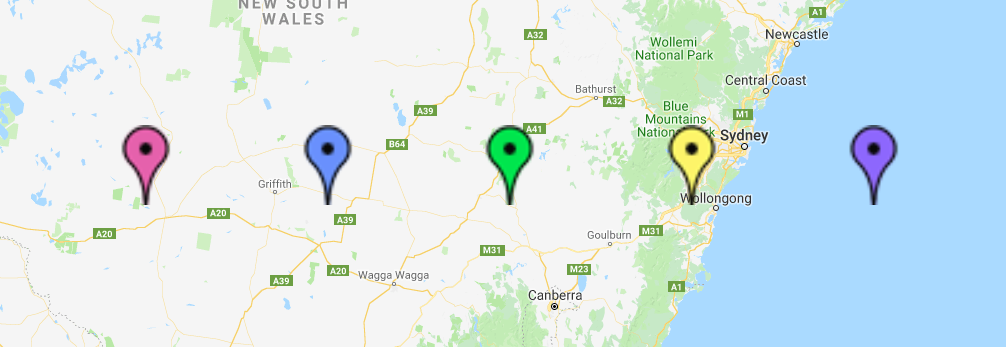
How to change the color of Google Maps markers with JavaScript | by Tan Le Tian | We've moved to freeCodeCamp.org/news | Medium

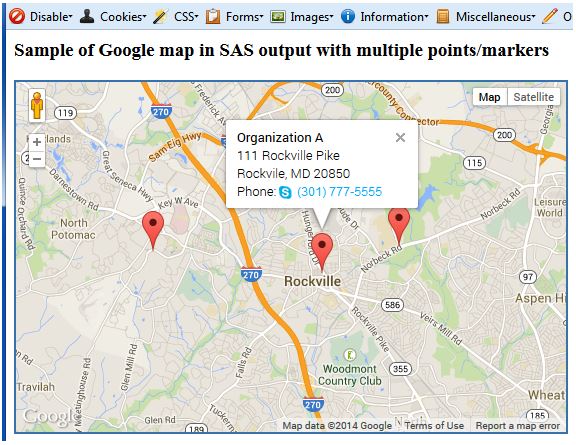
javascript - Google Maps (v3) "MarkerClusterer": Add Circle to visible markers only - Stack Overflow

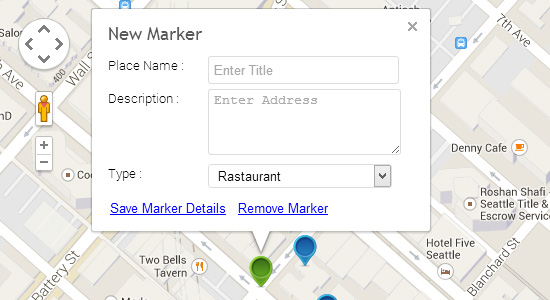
GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.