javascript - How to display sub menu in right for a left side menu with custom scroll and fixed position - Stack Overflow

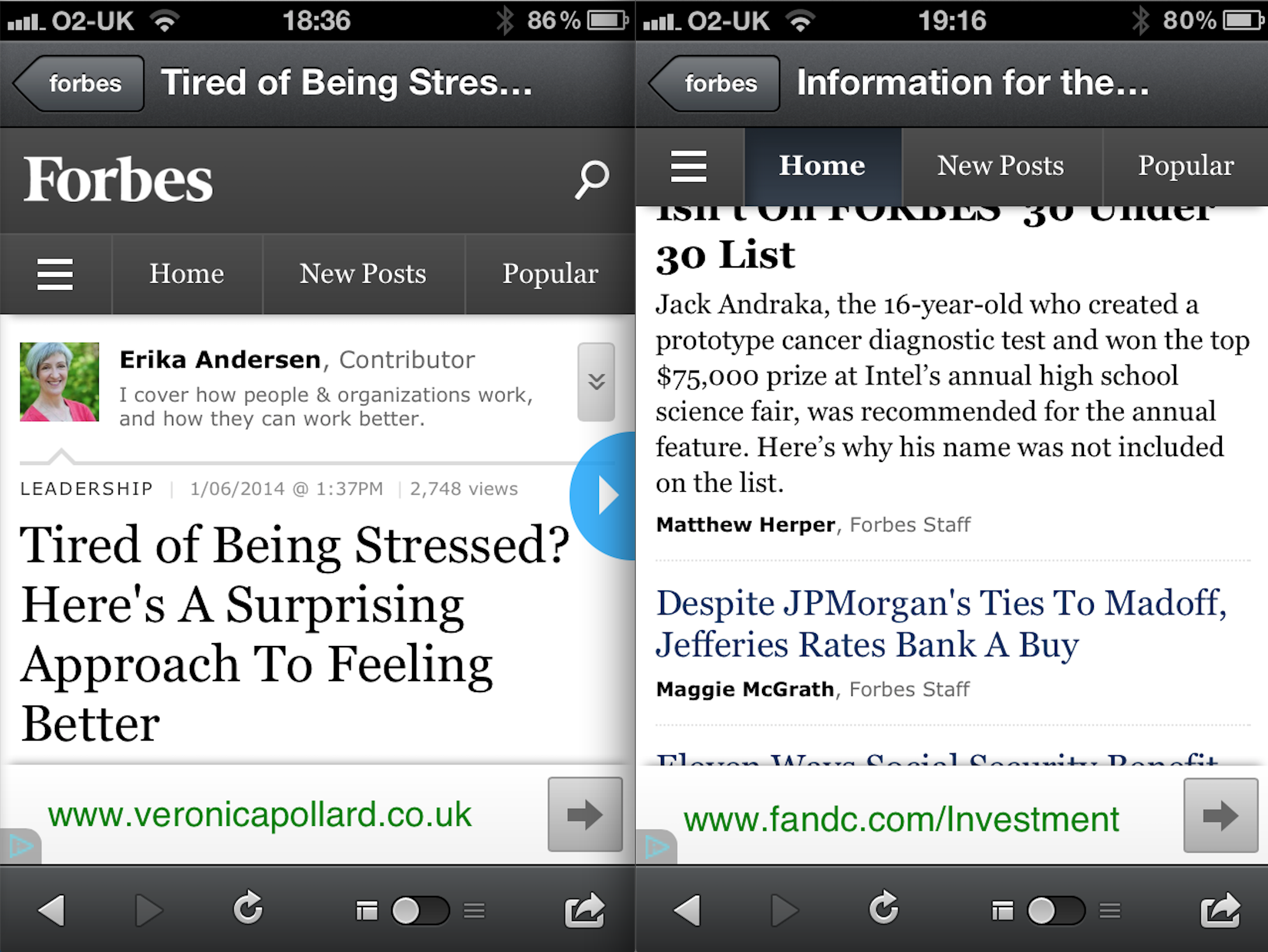
html - How do I fix a mobile menu that is too long to scroll and doesn't show all the items on the menu - Stack Overflow