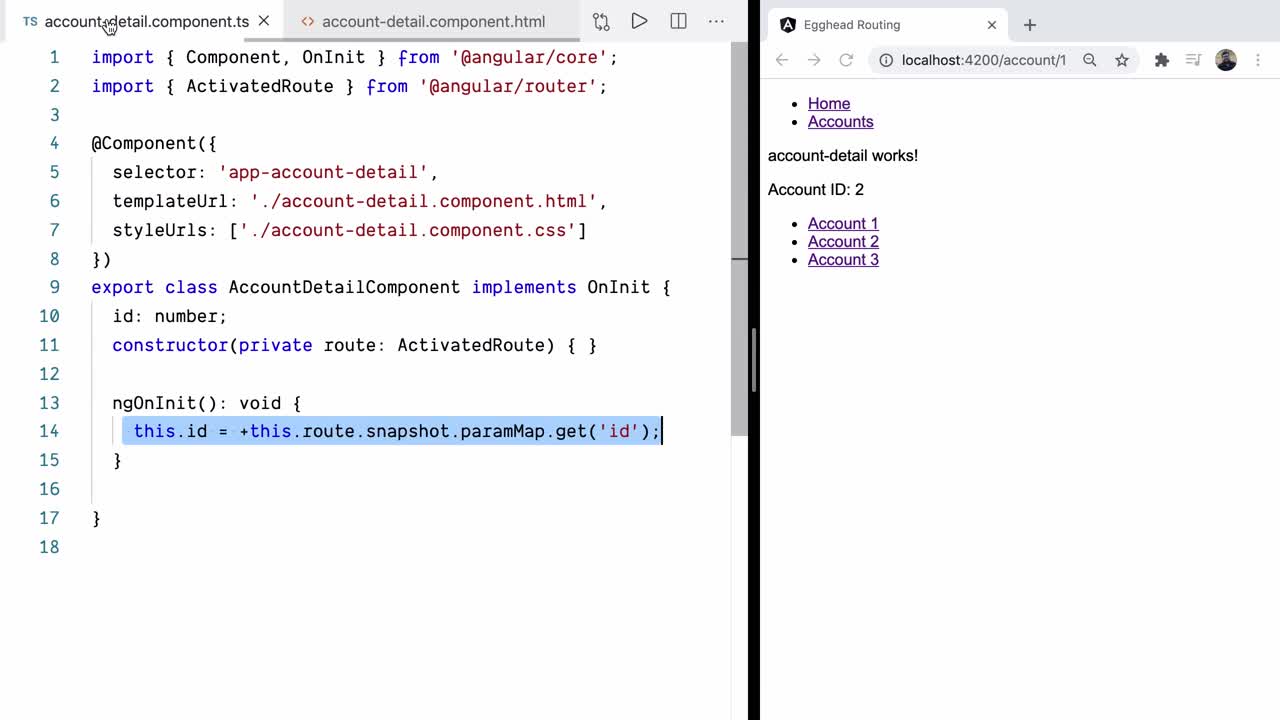
Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

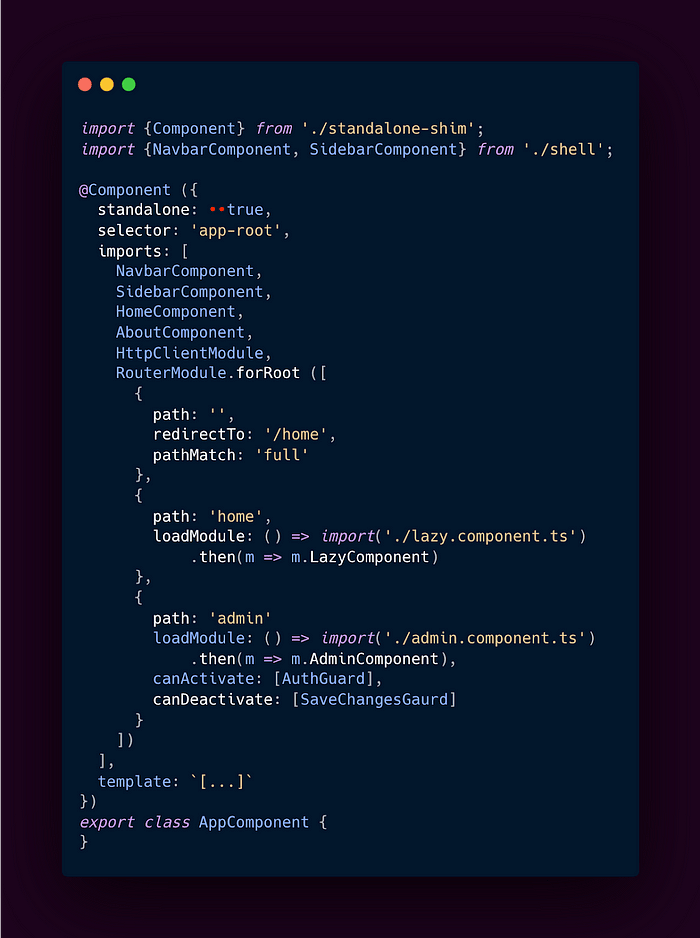
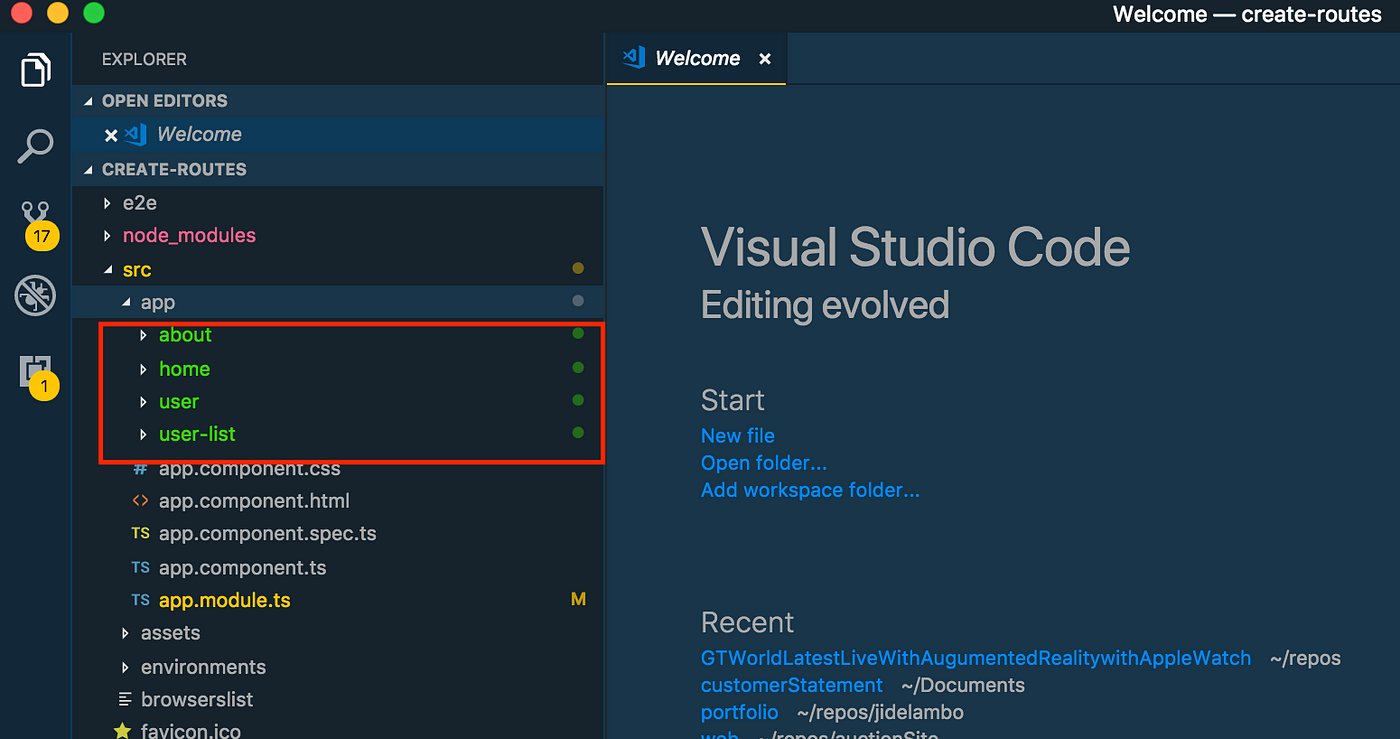
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English
Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub